
20+ React Drag and Drop Components Examples
The React TreeView is a graphical user interface component that allows you to represent hierarchical data in a tree structure.. Drag and Drop . The React TreeView component has in-built drag-and-drop feature. It allows users to drag any node and drop it on any other node in the same or different tree using the allowDragAndDrop property. Additionally, React TreeView supports to drag a tree node.

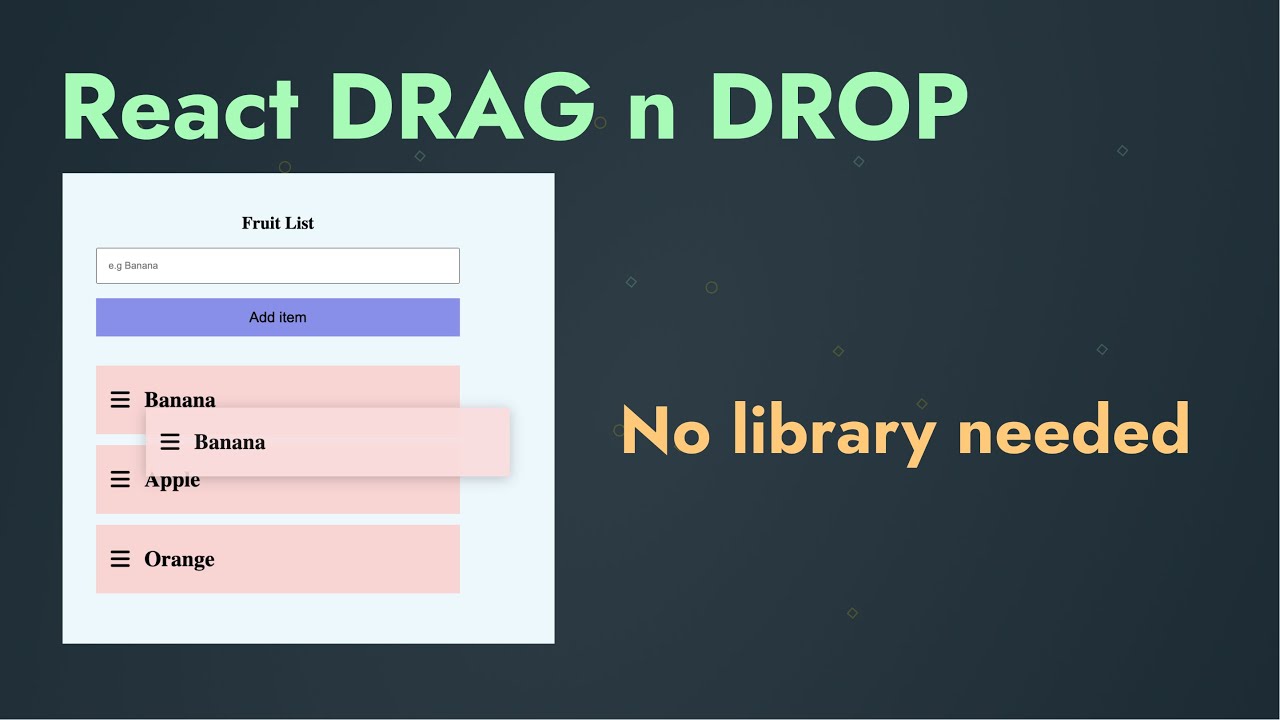
React drag and drop sort list YouTube
how to do drag and drop from list to tree using react.js. 0. ReactJS sortable dnd tree setup. 1. How to implement nested drag and drop in React Native? 1. Drag & drop with react. 0. Nested drag and drop with react dragula. Hot Network Questions

NPM npm.io
Learn how to create a tree view in React.js with 16 different examples. This article covers a variety of tree view components, including drag-and-drop, sortable, and editable tree views. 1.React Simple Tree Menu. Inspired by Downshift, a simple, data-driven, light-weight React Tree Menu component that: does not depend on any UI framework

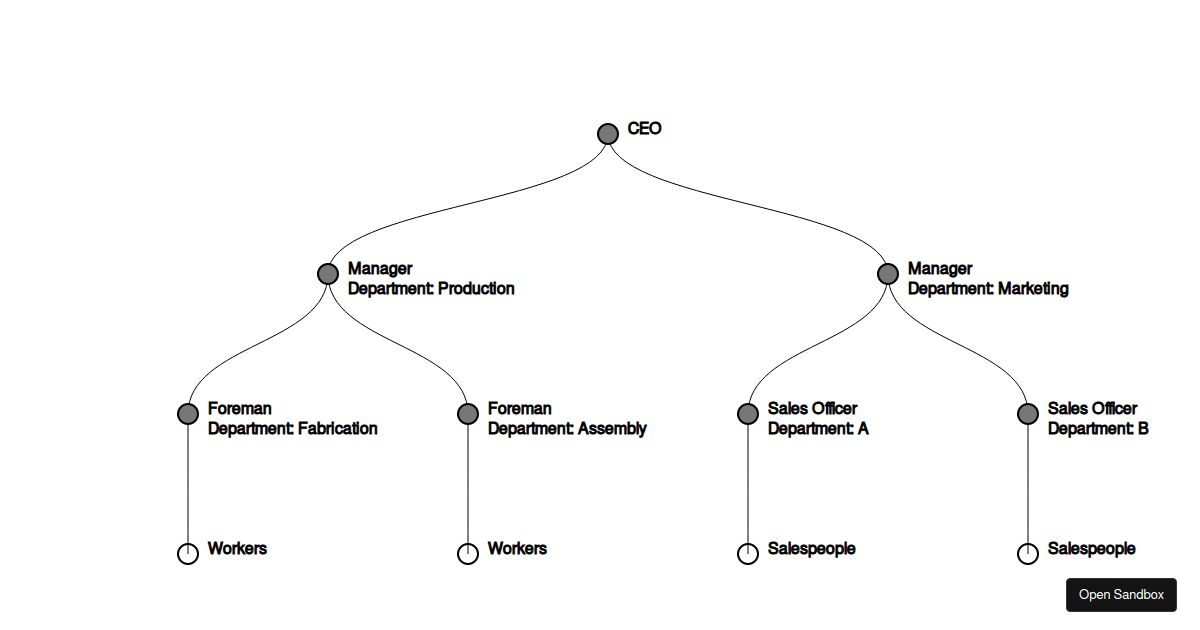
reactd3tree examples CodeSandbox
Most notable of these is the amazing react-dnd. It does an incredible job at providing a great set of drag and drop primitives which work especially well with the wildly inconsistent html5 drag and drop feature. react-beautiful-dnd is a higher level abstraction specifically built for lists (vertical, horizontal, movement between lists, nested.

Create a DragandDrop Zone in React with reactdropzone
React Complex Tree comes with many customization options for Drag and Drop, such as disallowing reordering or enabling dragging or dropping on certain items only. The tree is entirely controllable via keyboard. It implements all controls suggested by the W3C to make trees accessible, and provides further controls for Drag and Drop, searching or.
GitHub teleport/reactdndtreeview React.js tree view component with
A lightweight, performant, accessible and extensible drag & drop toolkit for React. Get Started. npm install @dnd-kit/core. A modular toolkit for building drag & drop interfaces. Use hooks to turn your components into draggable elements and droppable areas with just a few lines of code. Control every aspect of how your draggable and droppable.

Drag and Drop Component Builder using React
I am new to React and I am trying to implement a drag and drop screen. I found an example online using jQuery on jsFiddle. I copied the code here as a runnable demo since I can't just post links to. React.js nested Tree Drag and Drop. 5. Trouble with drag-and-drop sortable list using ReactJs and react-dnd. 1. ReactJS: drag and drop between.

Drag and Drop Component Builder using React
4. Elegant Checkbox Tree For React. Demo Download. A simple, elegant, and multi-level checkbox tree view component for React. 5. Virtualized Tree View Component For React. Demo Download. A tree view react library built on top of react-virtualized. Its main goal is to display tree like data in a beautiful and fast way.

Drag and Drop flow diagram With React
All Controls/Treeview/Dragdrop. This React TreeView example demonstrates the drag and drop functionality of TreeView. A drag and drop image is present at the top of the sample which hides on clicking the sample. To drag and drop node, select and drag the desired node and drop it on the target node or external container. More Details.

Drag & Drop Grid Layout in React React.js Examples
The drag-and-drop functionality enables the user to move the TreeView items by dragging and dropping them within a single tree or across multiple trees. Basics. To implement dragging and dropping in the TreeView: Set the draggable property to true. Handle the dispatched drag events.

React Drag And Drop Tutorial ReactDND Made Simple YouTube
Step 0: Creating a new React.js app. Step 1: Installing React Beautiful DnD. Step 2: Making a list draggable and droppable with React Beautiful DnD. Step 3: Saving list order after reordering items with React Beautiful DnD. Drag and Drop in React with React Beautiful DnD. Watch on.

React Drag n Drop Tree Codesandbox
A draggable / droppable React-based treeview component. You can use render props to create each node freely. - GitHub - minop1205/react-dnd-treeview: A draggable / droppable React-based treeview component. You can use render props to create each node freely.

[Solved] React MUI TreeView / React DnD How to use a draggable
An tiny, accessible React Tree component with a sensible API that supports sorting, drag & drop, keyboard navigation and cut/copy/paste while leaving the visual content entirely to the library user. This tree is intended for file systems and the like. It will be comfortable with thousands of nodes but is not virtualized and not intended for use.

React Drag n Drop Tree Codesandbox
React Complex Tree provides advanced drag-and-drop capabilities that can easily be enabled via props on the tree environment. Once they are enabled, drag works natively between as many trees as are rendered within the environment. The user can also select multiple items (by pressing CTRL + left click on an item) and drag all of them at once to.

How To Build a Drag and Drop Grid With React
You signed in with another tab or window. Reload to refresh your session. You signed out in another tab or window. Reload to refresh your session. You switched accounts on another tab or window.

reactvirtualizedtree Codesandbox
An Unopinionated Accessible React Tree Component with Multi-Select and Drag-And-Drop An Unopinionated Accessible Tree Component with Multi-Select and Drag-And-Drop. 19 October 2021